Zed AI review: Getting the balance right in AI code editing

Developers are unwaveringly loyal when it comes to their choice of code editor. Just ask anyone who’s spent the time and energy needed to master vim… that’s a path they will never turn back from.
For developers, switching code editor is a rare - almost epochal - event. My own journey from Dreamweaver (yep!) to Sublime Text to VS Code is one that played out over 20 years. But recently, with AI becoming an essential part of many developers’ tool kits, a new generation of code editors that place AI front and centre of the developer experience are emerging to shake up the status quo.
Whilst Cursor has been grabbing all the headlines, it is far from the only player in town. Last month, Zed announced Zed AI, its own AI-assisted coding tools packaged within an already impressive code editor.
For the past few weeks I have been using Zed as my daily driver. This article won’t be a full review of Zed, but I will share my experiences and impressions of Zed’s AI features after a month of pretty heavy use. Is this one of those epochal moments? Will I be switching for good? Read on to find out.
What is Zed?
I first came across Zed earlier this year when I noticed a few developers in the Elixir community speaking highly of it. Launched in 2023, Zed is founded by the team who built the GitHub Atom editor. In Zed, they’ve built a fast, modern code editor. It uses its own highly performant rendering engine built with Rust, and Zed has been steadily winning fans by focussing on the developer experience and getting the basics right.
The introduction of AI features adds to Zed’s previous attention to collaborative chat and pair-programming features. I’m unsure if this represents a slight pivot in plan, but either way Zed AI turns Zed from an interesting looking editor that didn’t quite have enough to peel me away from VS Code a few months ago, into an editor that I definitely want to take for a spin now.
Zed AI features
Zed’s AI offering can broadly be split into three main features:
- The assistant panel for chatting with AI about your code.
- The inline assistant for using AI to directly transform your code.
- Slash style assistant commands for injecting additional context into your chats and interactions.
Let’s take a look at each:
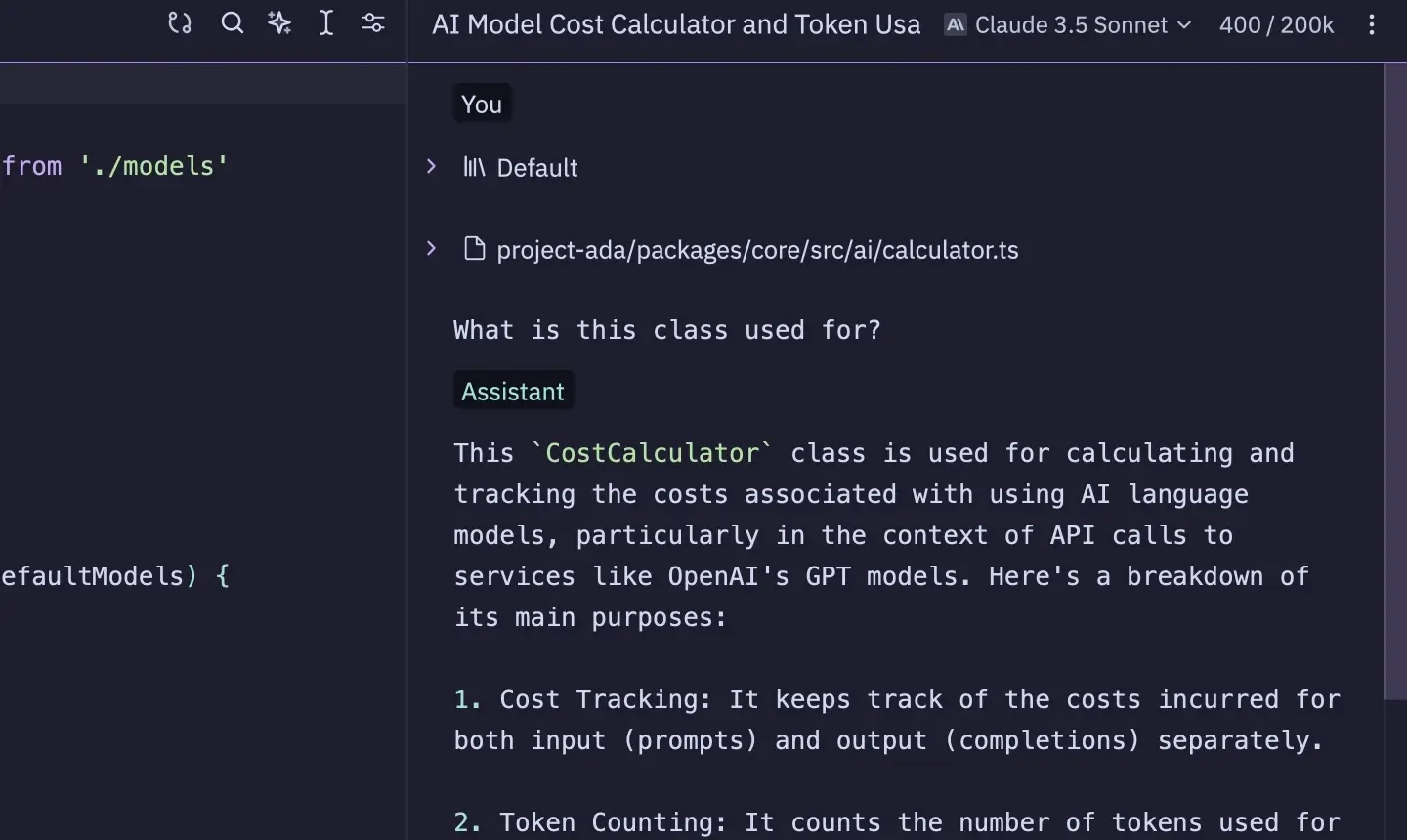
Assistant panel
At a glance, the assistant panel looks and feels like every other AI chat interface you’ve ever used. But it’s definitely not quite like any other chat interface. The entire chat - what Zed calls a “context” - is one continuous text file that feels the same as working with any other text file in Zed. You can move the cursor anywhere, work with multiple cursors, use key bindings, and so the process of adding bits of code to your context feels completely natural and seamless.

There is keyboard shortcut (cmd->) for inserting selected text from the main editor into the assistant panel in a fenced code block. There is also a range of slash commands (which we’ll explore a bit further below) for injecting code into your context - for example an entire file or directory of files. These injected elements appear in the assistant panel as a toggle-able element that can be expanded in full or minimised, so your focus can remain on your prompt.
When you’re ready, hitting cmd-enter submits your context and the AI assistant streams a response to the bottom of the context.
One useful side effect of the entire context being an editable buffer of text is that it’s trivial to “rewrite history” by removing or editing previous parts of the conversation. You can fork an entire context by simply copying and pasting the entire thing into a new context and taking the same base conversation in two different directions.
I’m not aware of any other chat UI working quite like this, and so the Zed team deserve some applause here. They’ve nailed the UX, and I find myself wanting to do other, non-coding tasks in Zed (for example, writing drafts for this blog) purely because I love the experience of flipping to and from the assistant panel so much.
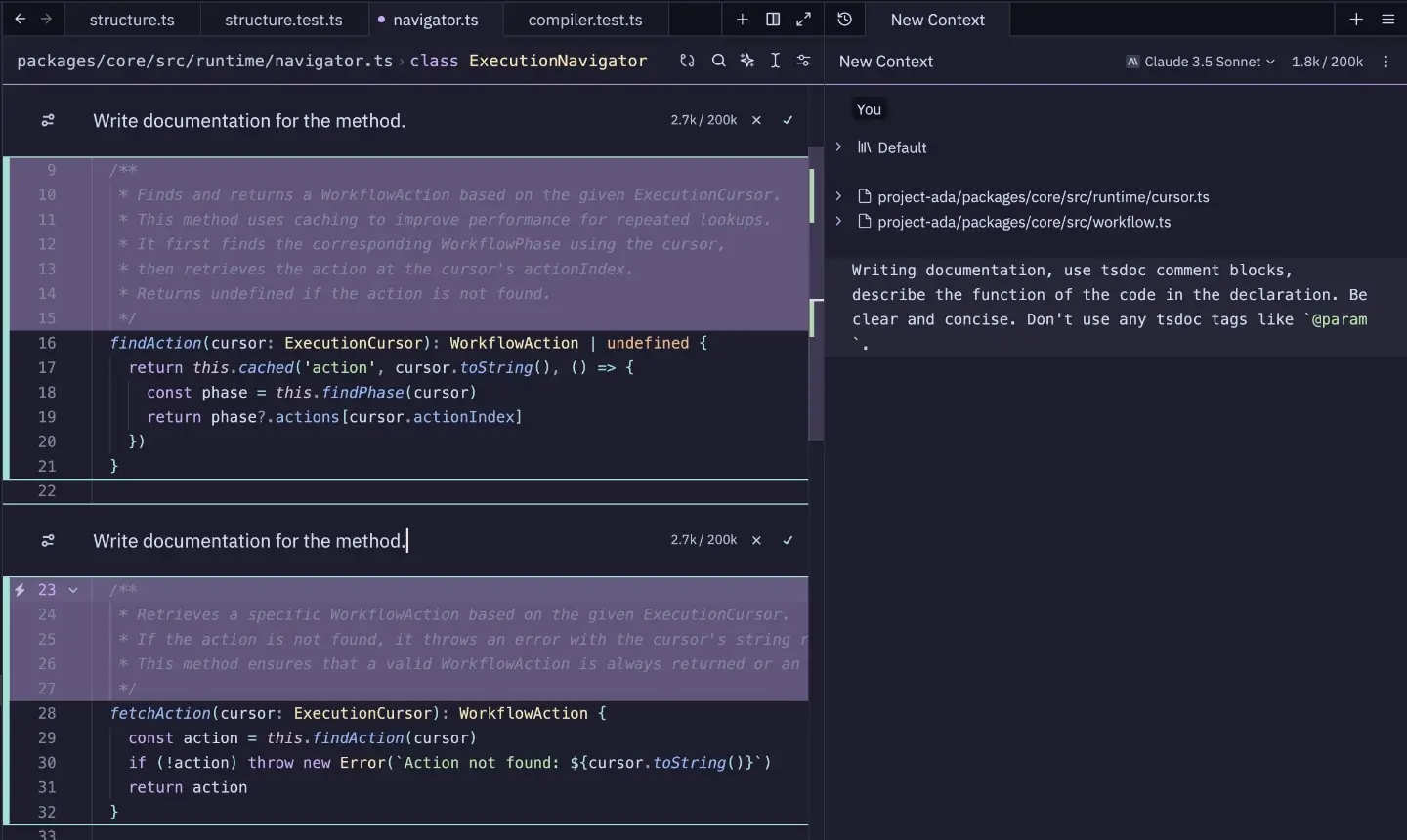
Inline assistant
Wherever you can select text - the main editor, the terminal, even the assistant panel - you can invoke the inline assistant and prompt it to directly transform your selected code.
When you invoke the inline assistant (ctrl-enter), if you also have the assistant panel open, that is provided as context in addition to your inline prompt. That’s not totally intuitive, but once you understand that’s the way it works it’s a powerful way to combine a detailed prompt as context with a simple inline instruction.

The transformed code is then presented to you as a diff which you can either accept or reject. You can also use multiple cursors and highlight multiple selections to invoke inline assistant in several places at the same time. I use this all the time for adding doc blocks to functions.
One recipe in the Zed docs for fixing errors is to create a new context in the assistant panel, use the /diagnostics and /terminal commands to inject diagnostics and error logs into the context, select the misbehaving code and use inline assistant to generate a fix. It works wonderfully.
Assistant commands
Within the assistant panel, you can hit forward slash (/) to bring up a list of available commands. These commands effectively inject content from your code or elsewhere in the editor into the current context.
For example, the /diagnostics command will inject any output and warnings from the language server; the /file command allows you to select a file or folder of files to insert into the context; and the /fetch command injects the response of a HTTP request. All the built-in commands are listed in the Zed docs.
If the built-in commands don’t serve all your needs, you can create your own. Well, apparently you can. Documentation is a bit thin here so I haven’t tried to create a custom slash command, but in theory this could be a very powerful way to inject context from other sources, such as documentation, websites and APIs, or other local files.
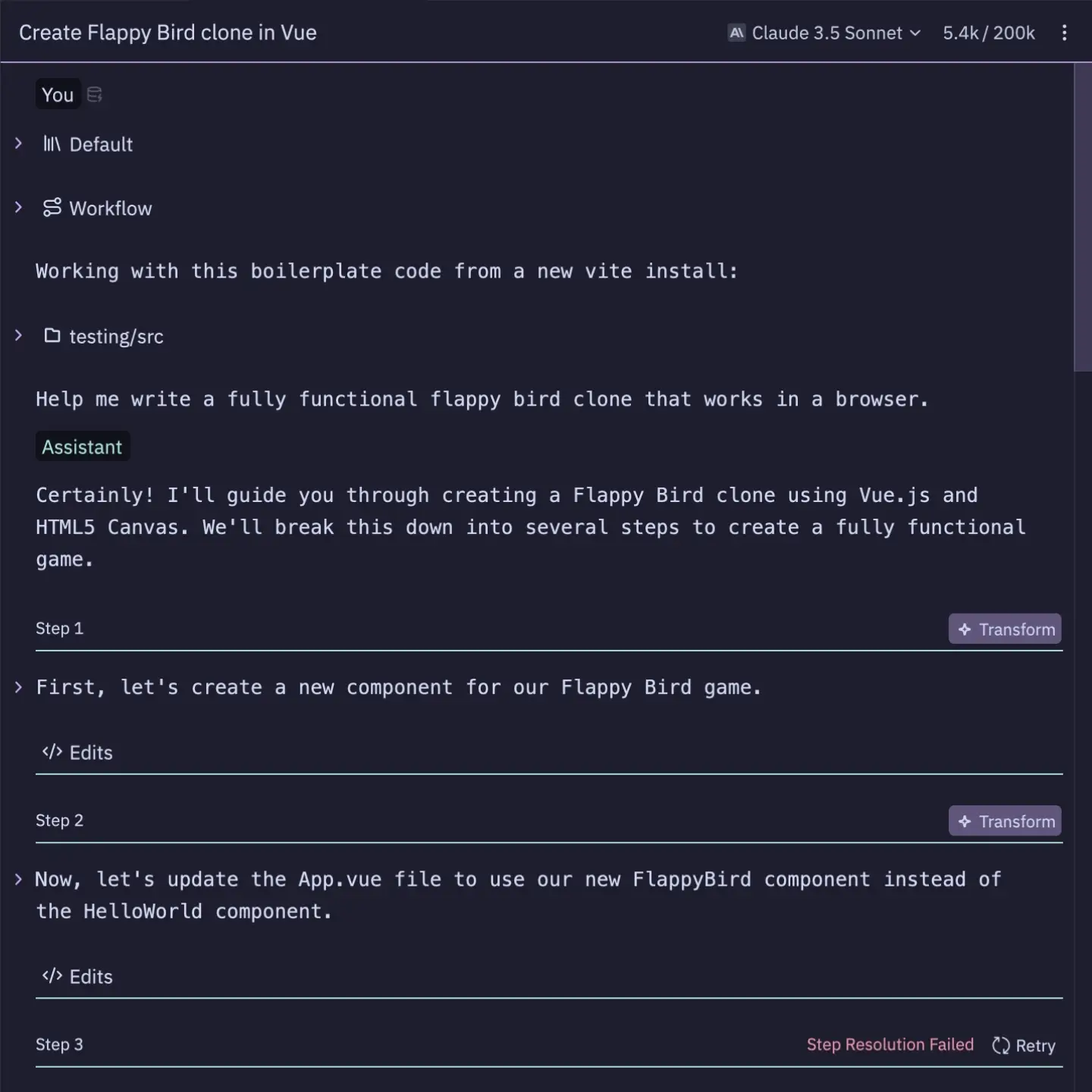
One command worth special mention is /workflow. If you invoke it and expand the toggle, it reveals a giant system prompt that instructs the LLM to guide the user through a series of stepped changes and respond in a very specific, structured format. The assistant panel then recognises this structure and presents the “steps” with a UI where you can work through the changes step by step.

You can see where they’re going with this. This brings Zed closer to Cursor’s Composer view, where you can work with the assistant iteratively to build out a specific feature or refactor purely through prompting. In my testing, I couldn’t really get /workflow to work reliably. It would produce a multistep workflow which had “step resolution errors”, or some steps would repeat or conflict with previous steps. It’s a promising looking feature, but in practice feels like you need to cross all your fingers and make a sacrifice to the AI gods if you want it to actually work.
What do developers want from AI in code editors?
I know quite a few experienced software developers who are either irrationally anti-AI, or just apathetic towards AI. On the flip side, many younger developers are attracted to the idea of a prompt-driven, no-code software development process - just see all the “How I used Cursor to build this [INSERT APP/GAME] clone in MINUTES” videos doing the rounds on social media.
Needless to say, I think both these takes are missing the mark. The real gains of using AI in software development come from a more nuanced middle ground.
I use AI every single day for things like:
- Thinking through a problem, and comparing and evaluating different high-level solutions.
- Writing enough code to “show me the way” so that I can pick up a pseudo implementation and use it in a way more specific to my code base.
- Fixing errors by sharing the error and the code and letting AI generate the fix.
- Chores like writing unit tests and adding code documentation and annotations.
What I don’t expect or want AI to do is write every single line of code in my app or product. I can’t see how it’s possible for that to happen without myself being so disconnected from the process that I no longer feel I can influence, or be responsible for, the quality (or lack of) of the code. Even if the models get better over time, and I expect they will, I feel this is a misguided aspiration that will result in worse developers, worse code and worse products.
So for now, the flashy, whizz-bang Cursor demos don’t really impress me, and don’t reflect what I’m looking for in an AI coding assistant.
Zed improves the dev experience with balanced AI features
Which brings us back to Zed. How does it really stack up?
First off, before we even start talking about AI, Zed is a solid, modern and very fast code editor that gets the basics right. Being a new editor, it’s not without bugs, but I didn’t come across anything other than minor UX/UI annoyances. It also lacks support for one or two more niche language syntaxes, but all popular languages are well-supported.
Zed’s AI features are refined and thought through. The UX of the assistant panel feels integrated and seamless. Treating the entire chat “context” as one giant text file feels so natural. And when we need to inject context, the built-in slash commands are simple, intuitive and work perfectly.
When you need AI to directly transform your code, the inline assistant works great. Combining the assistant panel with multiple cursors and inline assistants allows for some pretty powerful and efficient workflows.
One thing Zed doesn’t have is AI tab autocompletion. I know some people love it, but I’ve always felt that’s like Russian Roulette coding.
And this is why I say Zed’s AI features feel thought through. Has tab autocomplete been omitted because they just haven’t built it yet, or did they weigh up how much value these features add to the developer experience first? I get the feeling it’s the latter.
I’m sure they will add more AI over time - the /workflow command feels very much like a work in progress, and it will be hard to resist trying to keep up with the more AI-centric approach of Cursor over time. But I hope and trust Zed keep their focus on developers and the developer experience. At the moment, they’re striking the balance well.
Zed’s hosted AI features are powered by Claude and are currently available for free. I presume that won’t always be the case, but there are no details currently on pricing. However, it’s also possible to add your own API keys for whatever AI providers you fancy, including Anthropic. So if and when it becomes a paid service, you should be able to run with your own keys if preferred. This, at least to me, makes it a more attractive prospect than Cursor where the only option is a subscription.
Conclusion
So, after a month of use, are we witnessing the beginning of a new epoch? Is VS Code now destined to gather dust in my dock whilst Zed gets all the attention? The answer is, yes!
I’m genuinely loving using Zed, and the way it’s AI features are designed and integrated feel just right for me and what I wish from AI at this time.
But… here’s the catch. I’ve compared Zed to Cursor a few times in this article, and I’ve poured a bit of scepticism on the whole “I built Notion in minutes” thing… but I’m not being entirely fair here because I’ve not tried Cursor to the extent that I’ve been using Zed this past month.
So, my challenge for October is to put Cursor through its paces too. We will see if it wins me over or changes my view on exactly what kind of AI features I think I need. So stay tuned, subscribe to the feed and follow me on X to be the first to read my Cursor review next month.